In an earlier tutorial I demonstrated how to get flutter and redux setup. In this tutorial we will be expanding that redux project. I will show how to make an API call then save that data into shared preferences and use redux to dispatch that data.
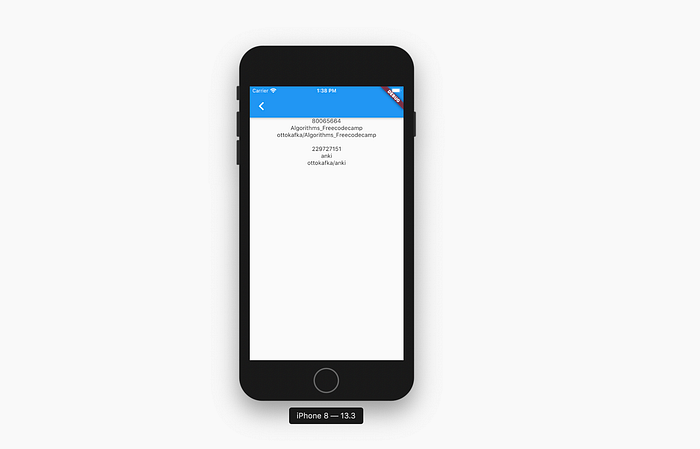
Here are the results displaying data from Github.

If you don't like reading I made a tutorial on YouTube.
With that being said let's get started.
Create a new project by using the terminal
flutter create flutter_redux_github_api

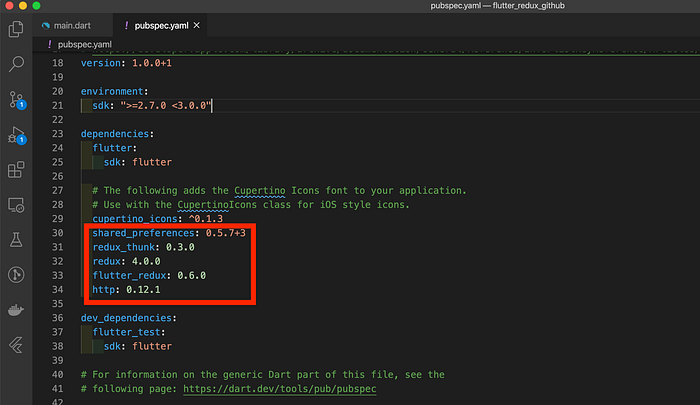
Open up the pubspec.yaml file and import these libraries

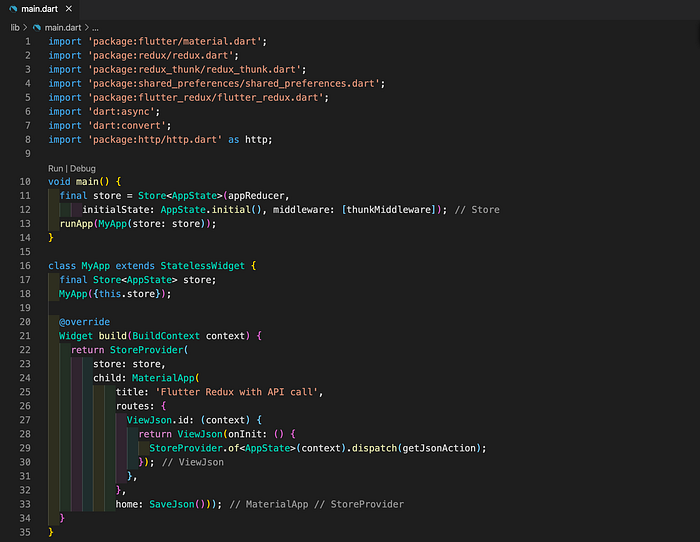
We will be using the main file to add all of the code for this project.

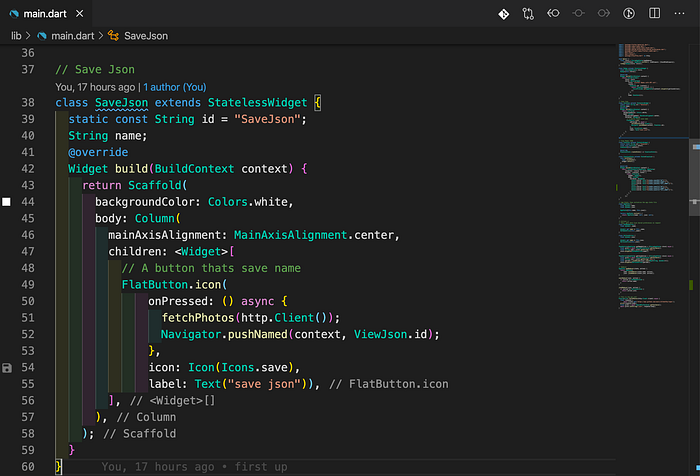
Next we have a screen display for us to save a json then navigate to another screen.

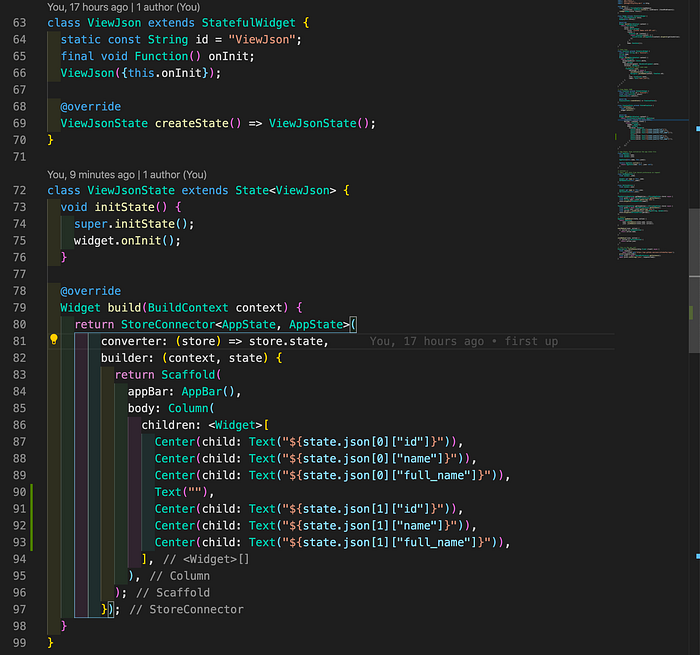
Then we need a view to display the json. The json will be called and dispatch by redux then use by the Store Connector.

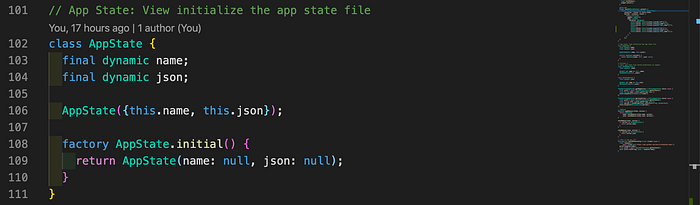
We have our model for the data and we initialize the data for redux.

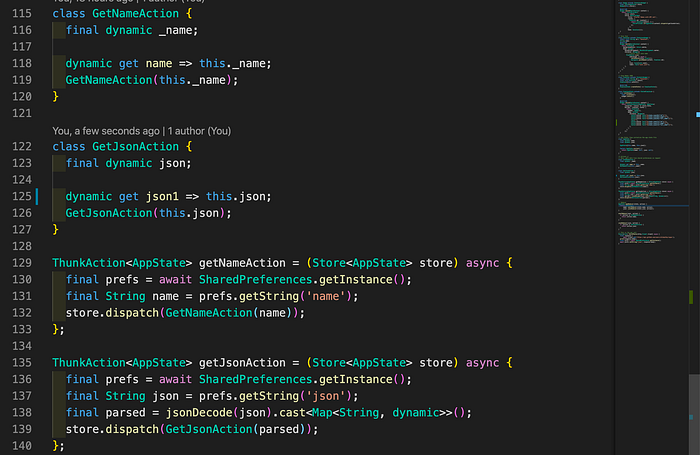
Then have our actions. Here I added the second action which is GetJsonAction. When that action is involved it will access shared preferences grab the Json string then it will decode it and finally it will be dispatched with redux.

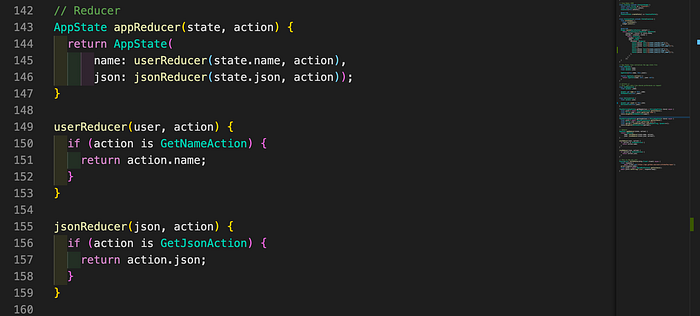
A reducer conditionally evaluates which action is being called. Then makes a copy of the data and gives us the new copy with the specific state of the data.

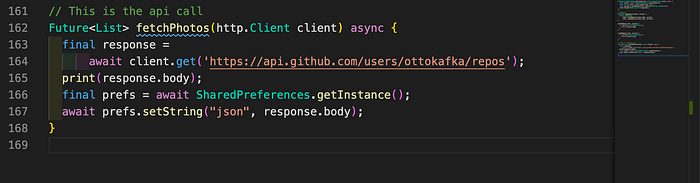
And last but not least we have the API call to Github.
https://api.github.com/users/YOUR-USER-NAME/repos

full source code can be found here.
That’s it guys. This was a little more advanced but not difficult implementation of redux. I hope you guys got something out of this article. If this article helped you go ahead and smash that clap button. Cheers 🍺
